

Webflow Reviews & Product Details
Weblfow allows business owners, entrepreneurs, marketers, and content creators to build websites and publish content using the full power of HTML, Javascript, and CSS in a fully visual canvas without the need for coding. Combining e-commerce, marketing, content management, animation, and design function in a single platform, it empowers users to launch, manage, and promote websites and content within a quick turnaround time and in a more cost-efficient manner. Users have access to more than 1,000 templates coupled with a host of marketing capabilities such as mobile responsiveness, search engine optimization, CRM syncing, and useful integrations. Apart from its CBS features, Webflow is also e-commerce and content monetization-ready. It also offers Webflow University, a comprehensive knowledge repository of everything that users need to know to maximize the platform.


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based, On-Premise Linux |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |
Webflow Pros and Cons
- You can tweak designs using CSS
- Fantastic customization features
- Ideal for working with clients
- You benefit from high levels of customizability with full access to your website’s code.
- Webflow mimics popular design software like Adobe Photoshop and InDesign, which creates a smoother transition for designers familiar with these tools.
- Beginners might find it intimidating
- Not a lot of third-party integration options
- Some templates have to be paid for
- Webflow comes with a steep learning curve, especially if you don’t have any coding knowledge or experience with traditional design software.
- You can’t launch a live website with Webflow’s free plan.





Webflow Review: Is This the No-Code Website Builder You’ve Been Searching For?
The world of low and no-code tools is finally starting to take off. More people now have access to tools that help empower creators to bring their ideas to life, even with limited coding knowledge, and turn them into functional websites, apps, and more.
One such tool leading the pack is Webflow—largely considered one of the best no-code solutions available today. So, does it really live up to the hype?
Let’s find out.
What is Webflow?
Webflow is (among other things that we’ll cover later) a no-code website builder.
It allows people with no coding experience whatsoever to create beautiful, interactive websites quickly and (relatively) easily. In just a few clicks, drags, and drops, you can have a professional-looking website with all the bells and whistles you could want—from parallax scrolls to e-commerce and beyond.
How Webflow Works
Webflow is what’s known as a “visual website builder”. It’s a system that translates the building blocks of websites (HTML, CSS, and JavaScript) into a visual, drag-and-drop interface that’s more intuitive for beginners.
When you create a website from scratch in Webflow, you’re presented with a blank canvas. From there, you can drag and drop elements to build up your website—buttons, images, text boxes, forms… anything you need. You can also use integrated design tools to tweak the look of your website, add animations and interactions, or preview your work.
When you’re happy with your design, just hit “publish” and your website will go live.
Webflow Key Features
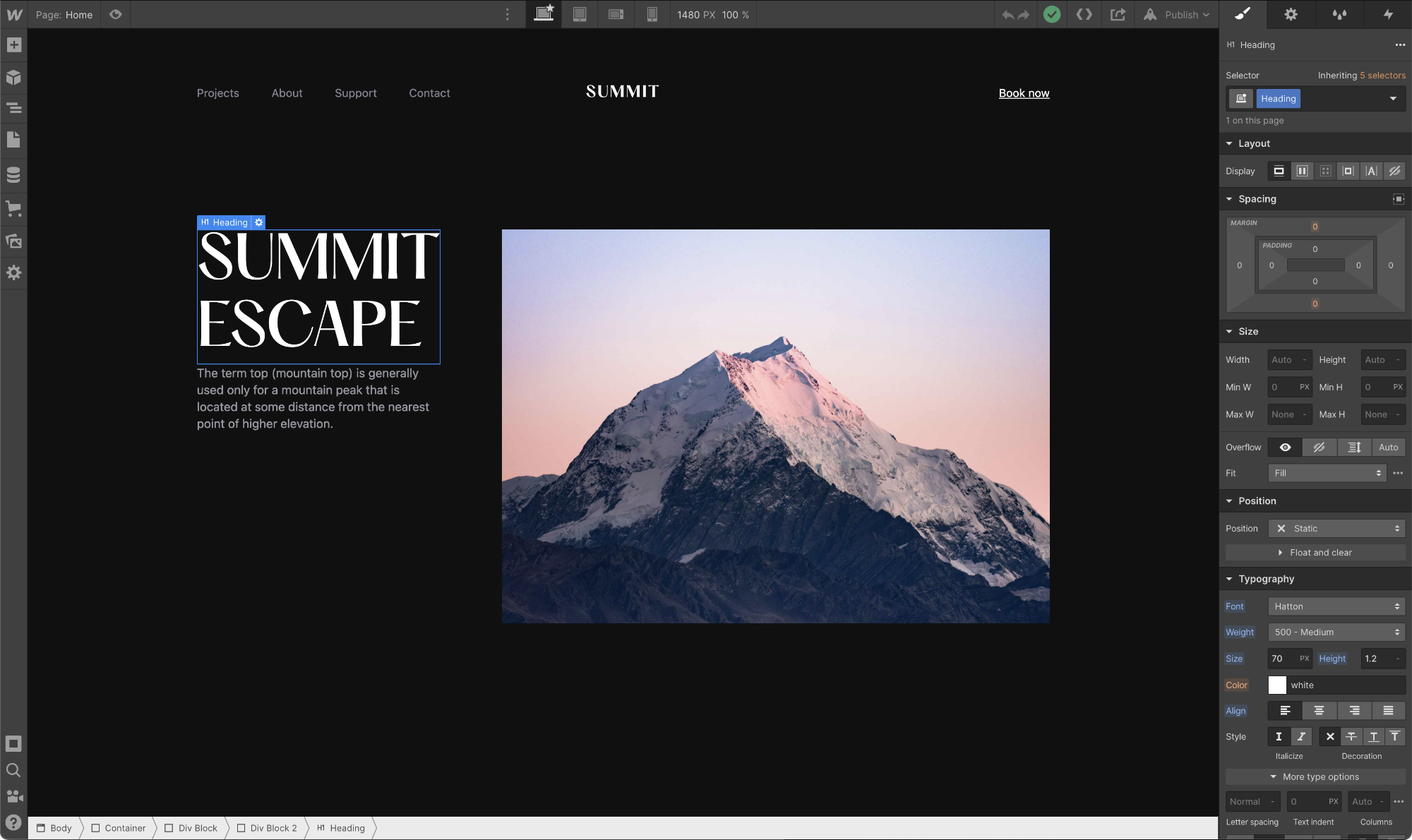
Designer
Designer is where the magic happens, so to speak. This is the interface you’ll use to build your website from the ground up—adding elements and customizing them to your liking.

To add elements to your pages, navigate to the “Add” tab at the top of the left-hand menu and drag the ones you want onto the page. You’ll find a bunch to choose from, including (though not limited to):
- images & videos
- text boxes
- buttons
- forms
- carousels
- CAPTCHAs
- Search bars
You can also add pre-built page layouts like columns, galleries, nav bars, and feature lists from this tab—great for getting the basic structure of your website up and running quickly.

Once you’ve got the elements in place, you can click on them to use Designer’s tools on the right-hand menu to tweak their look and feel. You can change background colors, fonts, borders, and more with just a few clicks.

Every element and setting in Webflow’s Designer falls under a heading that more-or-less describes what it is (or does), but the sheer number of options may still be intimidating for beginners. Luckily, there’s a decent tutorial that walks you through the basics when you create your first site.
Interactions
Interactions and animations are little details that add a ton of life to your website. In Webflow, you can use Interactions to do pretty much anything, including:
- moving
- fading in/out
- scaling
- skewing
- rotating
- toggling visibility
- and more
You can also use a pretty wide array of triggers to set off these interactions—things like first and second clicks, movement, and page scroll. These triggers, combined with the extensive range of actions available in Interactions, make Webflow feel super powerful—even for complete beginners.

Adding these interactions is pretty simple, too. Just click on an element, click on the “Interactions” tab in the top right corner of the design menu, click the “+” symbol, and choose your trigger(s) and action(s). There’s also a handy feature here that will optimize your website by deleting unused or conflicting Interactions.
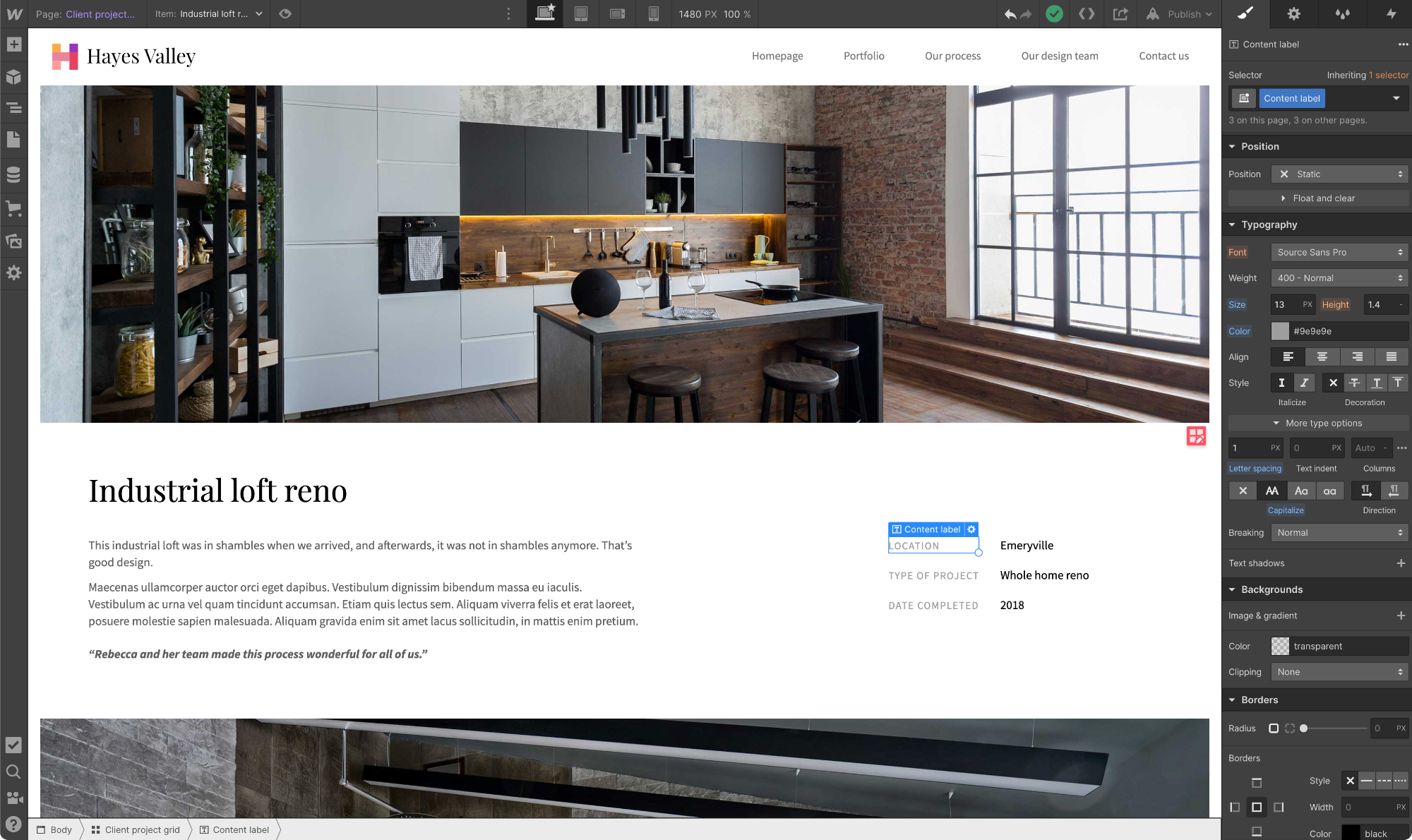
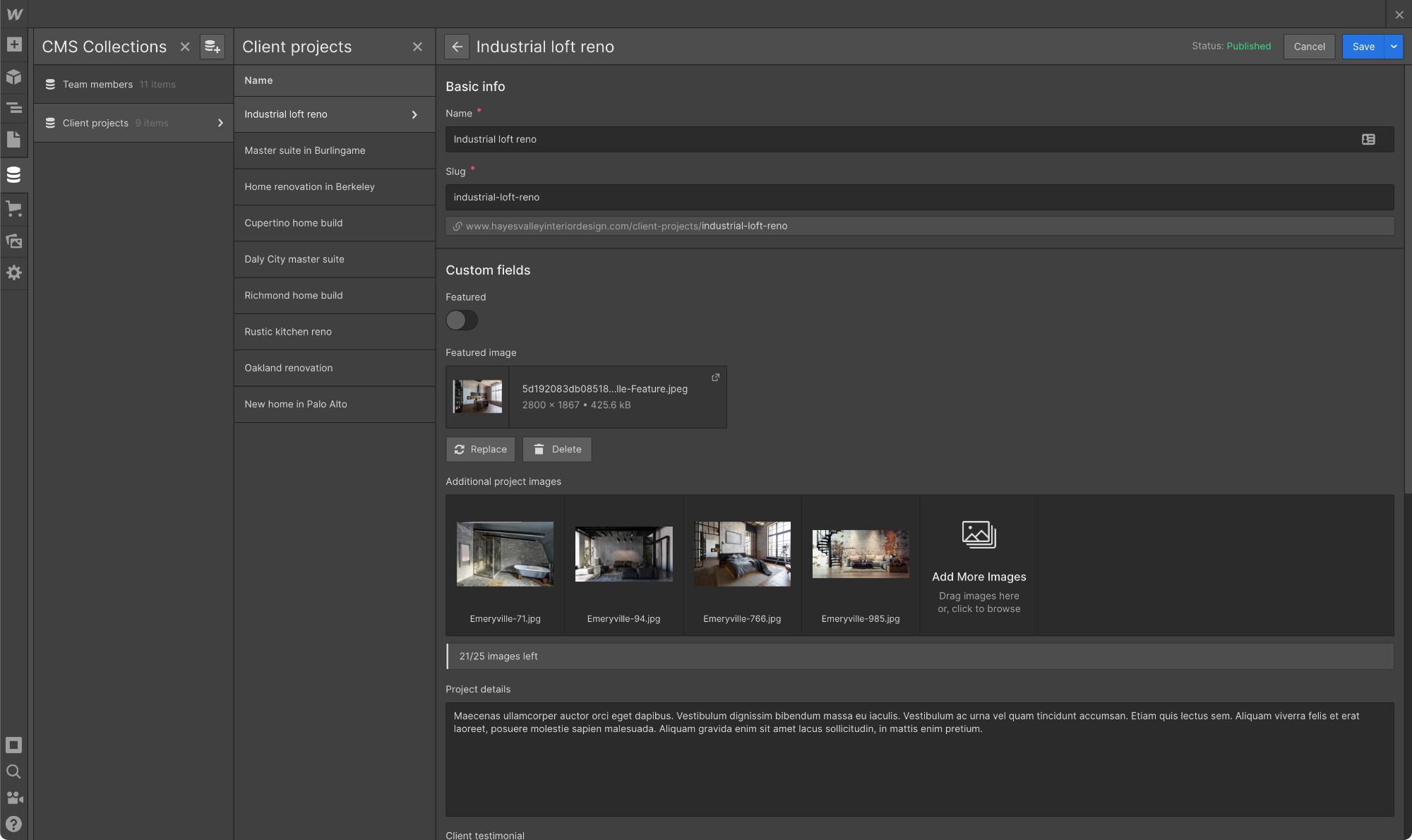
CMS
Not all website builders offer a CMS, but Webflow does. With a CMS (content management system), you can create and manage content without any code—which is great for content-heavy websites like blogs.
To use the CMS, you just need to populate “Collections” (think of them as categories) with content in the form of “Items”. These Items could be blog posts, products on an e-commerce store, or just about anything else you can think of.

For every Item, you can link data fields that help Webflow make your content fit within the structures you build. There are templates for common content types like blog posts, which include fields for author, main image, title, and more.

Then, when you want to display your content on the site, just pick an element and link it with the Collection you want to show. For example, linking a “Blog Post” Collection with the columns layout is an easy way to create a blog post showcase.

Ecommerce
As a standalone system (without add-ons or plug-ins), Webflow’s Ecommerce feature is decent—but far from the best.

Starting with the good, setup is very easy. The e-commerce system is essentially the same as the CMS system we covered above. You start by creating Collections for “Products” and “Categories” and populating the Items within with thumbnails, photos, price points, descriptions… whatever data points you need. These Items and Collections can then be dragged and dropped wherever they need to go.
In terms of downsides, Webflow Ecommerce suffers from a lack of integrations, payment gateway inflexibility, and a clunky UI for viewing orders and customers. These combine to make it a poor choice for larger e-commerce businesses.
SEO
Last but not least, Webflow offers a few useful SEO tools that are worth mentioning. One of the most useful is the ability to automatically generate metadata using fields from your CMS Collections (e.g., [Brand] | [Product]). This will save you a ton of time if you’re consistently publishing new content within an existing structure.
There’s also a solid 301 redirects management system that makes it easy to migrate old URLs and web pages to new homes.

Finally, the site audit feature can help you identify and fix common SEO issues like broken links, missing alt tags, and poor loading speed.
What Makes Webflow Stand Out From Other Platforms?
Visual Focus
Webflow is focused on design and aesthetics. It’s something the tool does much better than most of its competitors.

Just take a look at the Made in Webflow page—the designs there are much more distinctive, dynamic, and unique than you typically see with no-code website builders. That’s all thanks to Webflow’s impressive visual styling features, like the Interactions mentioned earlier.
Of course, this does come at the cost of beginner-friendliness. Creating a good-looking website is harder with Webflow than it is with simper tools like Squarespace. It’s just that the creative ceiling is higher for those who know what they’re doing.
Educational Resources
On a related note, Webflow is one of the best-documented website-building platforms out there.
Webflow University is filled with lessons, tutorials, and full-on courses that help you learn how to use the tool. There’s also a wide-reaching community of Webflow users on YouTube and Reddit who regularly post guides and answer questions.
And last but not least, there are tons of no-code boot camps and programs that focus on Webflow specifically because of the freedom we talked about above. So, to summarize, there are plenty of options when it comes to learning Webflow.
No Need For Plug-Ins & Add-Ons
One of the biggest advantages of Webflow is that it doesn’t require any plug-ins or add-ons—it’s a standalone platform. That means you don’t need to worry about compatibility issues, third-party security risks, or learning a completely new system just to add a missing feature.
Plus, the platform’s robust feature set means you don’t have to worry about running into any roadblocks with your project. It’s all there… if you know where to look!
Webflow Pricing
Webflow’s pricing depends on whether you’d like to create a standard website or an e-commerce-enabled website.
There are quite a few plans for both:
Standard Websites
- Starter (free): webflow.io domain, 50 CMS items, 50 form submissions (lifetime), and 1 GB bandwidth.
- Basic ($14/month): Custom domain, 0 CMS items, 500 monthly form submissions, and 50 GB bandwidth.
- CMS ($23/month): Custom domain, 2,000 CMS items, 1,000 monthly form submissions, 200 GB bandwidth, and 3 content editors.
- Business ($39/month): Custom domain, 10,000 CMS items, 2,500 monthly form submissions, 400 GB bandwidth, and 10 content editors.
- Enterprise (custom): Custom domain, 10,000+ CMS items, custom monthly form submissions, custom bandwidth, custom content editors, and uptime SLAs.
eCommerce Websites
- Standard ($29/month): 500 e-commerce items, 2,000 CMS items, 2% transaction fee, and all CMS plan features.
- Plus ($74/month): 5,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
- Advanced ($212/month): 15,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
Webflow Pros & Cons
| Pros | Cons |
|---|---|
| Impressive design and functionality freedom Easy drag-and-drop design UI is well signposted Excellent educational resources No need for plug-ins or add-ons Great template library |
The steep learning curve may scare off some users Higher price than competing tools E-commerce features are underdeveloped Technical SEO capabilities are limited |
What’s the Verdict?
Webflow is without a doubt one of the best no-code website builders out there. It’s also likely the most comprehensive—with features ranging from hosting to e-commerce. However, this power comes with a price—namely, a steep learning curve.
If you’re curious about the Webflow alternatives out there, Findstack has your back. With in-depth reviews, product comparisons, and use cases, Findstack makes it easy to find the right tools for your business.
Start browsing today and find your dream stack!

It allows us to get temporary pages (ex: contest or a seasonal promotion details page) up and working fast. Templating pages allows it
I wouldn't use it for a full website as it is limited in what options you can use. So you need to pull in other tools or create workarounds for certain valuable functionalities.
Quick turnaround time for landing pages.
Webflow is a fantastic tool for building responsive and customisable websites visually. Using pre-existing templates, you can create your website with a few clicks and customise it how you want.
Webflow might not be the cheapest tool for website creation as well as there is a learning curve in using it, but once you master it, it's the tool you would like to use for your business.
Webflow handles most of the complicated stuff for you, such as hosting and certificates and content management, and you need to focus on the look and feel aspect of your website. This tool allows you to create highly customisable websites that cover almost everything for small and mid-size websites.
Designers can get up to speed quickly and implement their designs without requiring developers. Gone are the days of redlining and back and forth feedback. The tool has been great while working remotely as a team.
From an enterprise standpoint, managing multiple people (designers, PMs, copyrighters) working on the site has been challenging (although page branching was just released). The requirement to publish the whole site also slows the team down.
We no longer need developer resources to implement web designs. For a company of our size with the vast number of users, it's been liberating for designers to fully own the website.
CMS makes it easy for content and product marketing to contribute to the site without engineering team intervention. Much more bandwidth and less back and forth.
Inability to share classes and components across projects. The 100 static page limit is also a bottleneck for teams trying to quickly scale their web presence. Wish there wasn't a cap, especially for enterprise customers.
Webflow enables us to build an SEO presence to acquire more organic leads. The easy to use visual interface also makes it faster to spin up MVPs for pages - allows us to iterate more quickly.
The best thing about Webflow is that you don't have to code to create a beautiful, interactive website in record time. All the tools are contained in their designer, and there's a great community for developers that create custom codes for almost anything you can't customize in Webflow. Truly a fantastic platform for both small and large companies.
There's a steep learning curve to get started in Webflow if you're unfamiliar with HTML/CSS principles. They've created a solution for not being able to have 2 designers working on the same site, but it has it's limits, so you still have to be a bit careful about what gets pushed live.
We were having difficulty finding a part-time developer for our WordPress site that we could afford. Switching to Webflow was the perfect pivot since we don't need overly complicated pages. It's much easier for a designer to jump into Webflow and make changes, and you're even allowed to have other editors switch out the contents of the site without messing with the layout. Their CMS system is so much easier to use than WordPress too.
The pre-made Webflow University videos that guide users of all skill sets through basic and advanced Webflow tools are incredible. That's really what puts this site above the rest for me.
I occasionally run into an issue with continuity — I have multiple different editors for our marketing site and it can be a challenge to very clearly track who made what specific changes.
We use Webflow to build and host our marketing website — our site before using webflow was outdated, clunky, and extremely hard to edit. With Webflow, everyone on my team has access to edit the sections they need and can do it with ease.
In this tool, we can create beautiful landing pages, websites, etc with help of the drag and drop component. we can see how our website looks on different devices.
only customer support response is very late and they do not give the live demo.
we have added the HubSpot form with help of API, this tool is easy to use.
This tool is too easy even a non-technical person can easily work in it.
Can't get much support from customer support.
I am a developer and my team does a lot of work without my help, This tool saves a lot of developer time
Very ease to use. Helps you publish your blogs and webpages at lighting speed!
Nothing much as of now. Will be wonderful if the customer support team responds quickly.
Webpages, Blogs
Webflow has allowed us to take design into reality and create a stunning website from beautifully branded materials. Their CMS platform is really dynamic and allows for the marketing team to upload assets and blogs very quickly. Instead of creating a new page every time for a blog, the dynamic CMS allows for us to build fields and upload information to each field, automatically creating each page. Easily integrate apps into websites, most times "no-code is needed".
It is not a platform for everyone and must have a developer that knows the ins and outs of Webflow. It's not enough for a developer to know HTML, CSS, and JS, it is important that they are knowledgeable on the system to create the best possible CMS system for multiple uses. Also it is expensive.
Was able to create a commercial hub for a software website with forms and other apps. Easily explaining all the different features of our software, and we are able to include a careers page, blogs etc.
It really a game changer and helped me to easily made a responsive website easily.
Pricing can be lower as early adopters are always skeptik.
Creating landing page for a company.
No code, very graphical, easy to use and onboard collaborators
Seems like Webflow may not be the best fit for websites with huge amounts of traffic but it is not a problem that we will run into.
Very easy to use and get multiple people collaborating on the same platform
I love how Webflow allows a lot of customization within each template. You can start from scratch or use a preexisting template for easier use. The templates are easy to start from and use. In addition, the page animations are really cool and make the website feel premium.
I do not like how the program is hard to use at times. It is way less intuitive than other website building programs, but does not matter if you have any sort of coding background. That being said, if you know how to code this is a great program to use. Another thing that I dislike is that the hosting itself is pretty expensive (compared to other programs that are free or cost less).
I use Webflow personally to host my own portfolio website. I like how it feels distinct and customized without looking messy. In addition, I am able to personalize all aspects of the website to fit my own look and feel.
Webflow is a site builder that isn't based around templates like a few others, so you do need some skill to make good websites, which is perfect for designers. They allow lots of flexibility so you can also add your own html, css, javascript etc. which opens up possibilities for extra functionality. There's an easy way to add interactions and animations without coding.
The pricing structure is quite confusing, with different plans for sites and accounts. The hosting is also far too expensive, it's very hard to convince a client to pay for it when you can get the same elsewhere for 1/10th of the price. There is a CMS option which seems useful, but you can't export these items to host elsewhere.
I'm able to quickly make unique websites without templates or themes, that are exactly how I designed rather than having to force something existing to look how I want. I'm able to design sites how I want, then implement that design, rather than working with a template in mind, or having to manipulate a theme to be how I want it.
Weblow is an easy to use web design program that you are able to use straight from the website. There are no extra downloads needed for the program which allows for easy editing wherever you are. Coding experience isn't needed in order to properly use the program, and there are plenty of tutorials provided for users on the website.
While the program does offer tutorials for learning, it would be nice if there was a step-by-step sample website available upon purchasing. There are a lot of new tools to learn all at once, and it definitely takes some getting used to in order to begin choosing the right tools you need for your project.
While it is nice to know the basics of coding, it isn't needed in order to learn Webflow. In fact, learning these basics are integrated along the way if websites are being built from scratch.
Provides a visual interface for manipulating CSS/HTML. It simplifies the web development process by letting you see the end result in real time as you create it. For designers, creative types, and visual learners, this is a game changer. The visual interface (called the Designer) uses prebuilt content blocks to quickly add containers, text, images, and much more which can then be customized however you’d like. The prebuilt content blocks are usually plenty for a typical website project, but you can also add custom CSS/HTML code if needed.
My only real complaints are the pricing structure and limited support for custom JavaScript. Webflow offers free tier plans, but you need at least a Basic tier plan ($12-15/mo) to use a custom domain with your site. However, you can export your site’s code if you’d rather host elsewhere. Custom JavaScript can be added using custom code blocks, but is not natively supported so you have to stick with basic scripts or figure out other workarounds.
I use Webflow for pretty much every client project. I can’t understate how much faster I’ve been able to build and deploy custom websites from scratch using Webflow. It’s easy to use while still being incredibly robust.
I can do so much with Webflow, I no longer need a developer to turn my designs into reality
Because it's so powerful, there might be a huge learning curve
I've used this to create my personal portfolio site
Webflow is the right mix of accessible and powerful. The GUI is incredibly easy to use, appropriate for moderate beginners to experts, not too easy and as complex as you want it to be.
It could be a little more intuitive in terms of drag-and-drop layouts; sometimes the positioning is hard to get right and you have to wrangle it with CSS.
Webflow makes it easy to create websites for my clients that are unique and creative, but also allows me to get it done in record-speed. No more coding from scratch!
I like that you do some drag and dropping and also coding. I also that webflow shows the consumer how to use their product and use make fun projects.
It can be a little confusing sometimes, sometimes the coding part does not work the way you want it too or sometimes the drag and dropper do not place the photo in the way that you want it too.
I am able to produce my own code when designing a website and it makes it easy when I pass it on to developers.
Webflow is a good web design software. It have user-friendly interface and using Webflow is so easy. This is a great service for web-designers.
I have to pay adding more customs to my design. It woul be great if there were more free custom tools.
Webflow helps me to design cool websites for my customers.









