Gatsby Cloud Reviews & Product Details
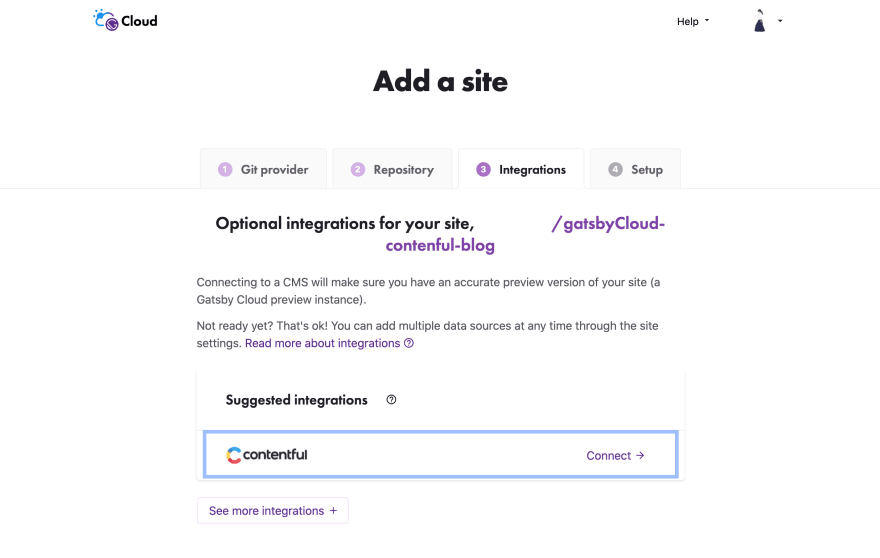
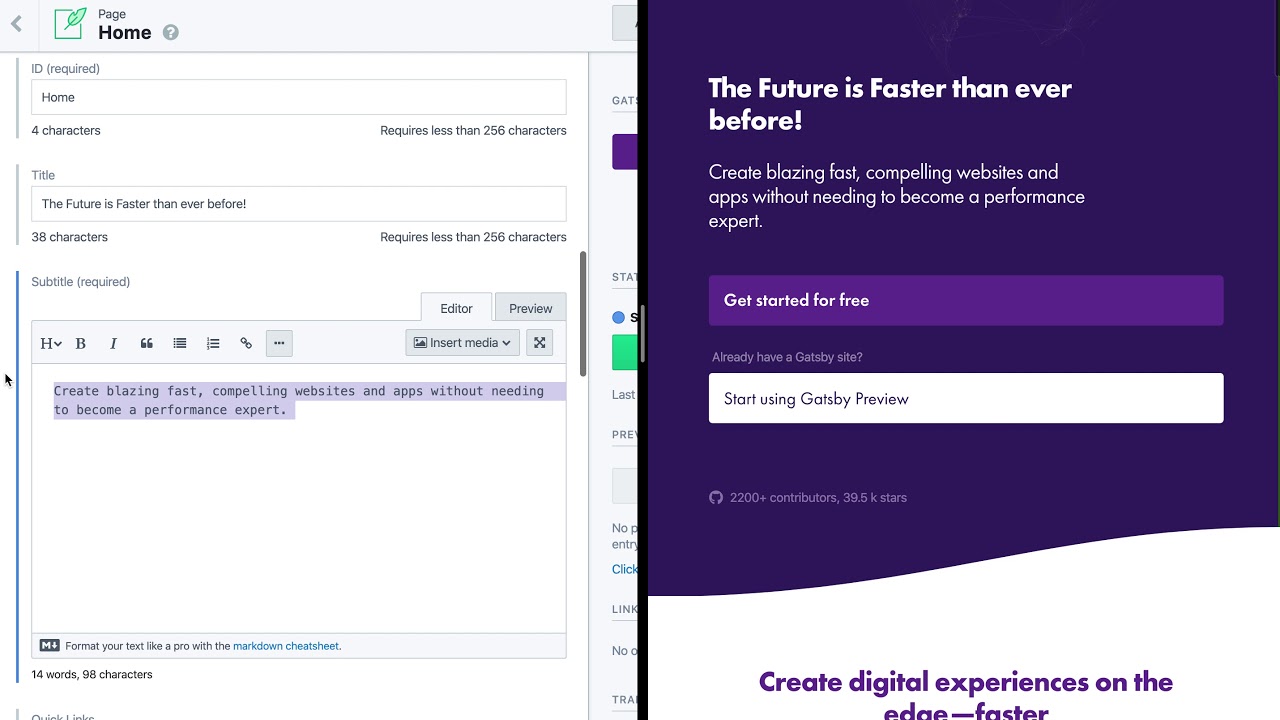
Gatsby is considered the fastest front end for Headless CMSs. It is also the only platform designed for building and hosting Gatsby sites. The platform is known for improving page speeds, efficiency in code deployment, previewing draft content, and facilitating collaboration between developers and marketers. It even supports near-real-time previews of draft code and website content solves one of the primary pain points.


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |





A fast, secure, adaptable and affordable front-end for our headless CMS. The documentation and support is excellent.
We have not had any negative experiences with the product.
We are replatforming 1000's of sites. Gatsby Cloud offers the environment for deploying and managing these sites. The economics of the cloud environment at scale are excellent.
Principalmente la seguridad es intensa al igual que el dinamismo y la rapidéz el código fuente de la base de datos puede ser más complejo y los costos se reducen.
La verdad siendo completamente sincero analizando no he encontrado algo negativo o que no sea de mi agrado todo es 100% funciona y profesional les agradezco muchísimo.
Sobre todo una de las situaciones que ha ayudado a solventar es la dificultad del posicionamiento y comercialización correcta que se espera que advancen nuestros productos de la marca.
It's extremely beginner friendly, in fact I've been able to freelance even before fully completing the boot camp program that I am attending. That's all to gatsby.
I really with that there were more starter themes, the ones that they do have are awesome, it's just not as many as I would hope there would be. Understandably so.
Helping me to create the website to sell books for my client. He also wanted to blog, and there are plenty of templates for that, with great read-me files explaining how to accomplish everything.
The Gatsby Cloud offers a fast network with the shortest build times. It's also surprisingly affordable for the quality. I like that I can see all the logs in the cases where we mess up the build making it quick and easy to debug. As a development partner to many companies, I like that I can get into my client's sites without a hassle and make updates for them, as they generally lack the technical know-how to handle any hosting configuration.
While their staff is helpful and knowledgeable, I would like them to improve their response speed.
Gatsby Cloud handles my DevOps and hosting platform for various client needs very straightforwardly and efficiently. As a consultant, I don't have to have extra staff to handle backend DevOps duties.
Having the ability to create different instances of thr site and the ability to preview. Alao the bulit is fast and seamless
Support can be improved. Receing realtime support will make this product a must have.
Makes dicumentation and content update much faster and convenient through VSC in my local machine.
Gatsby Cloud is a fairly priced, feature complete solution for hosting your JAMstack website. During the development of your project, we were happily surprised with great new features, improving the performance of our cloud builds without much effort, and introducing serverless functions.
Sometimes builds seem to take a bit longer, or fail without a clear reason, and in these cases it's hard to troubleshoot what went wrong. Logging output and in general the web UI for serverless functions could be improved.
Gatsby Cloud is a great all-in-one SSG builder and CDN host. We were first looking at the combination of DatoCMS - Gatsby Cloud and Vercel, but Gatsby released Gatsby Cloud hosting just in time, and we hopped on the wagon, ditching Vercel in the process.
Gatsby Cloud has helped me tremendously with my projects. Easy to use and very straightforward. It integrates perfectly with Github. I'm on the professional plan, I love the incremental build feature.
Only one thing I dislike. Sometimes after I push to Github repository, a build takes longer than expected and eventually fails. It did happen to me a couple of times. To get around that, I just make a minor change and push it and that seems to solve the problem.
I work for a company that has a separate website for each of its locations. The websites look similar and simple. However, managing and maintaining that amount of websites was becoming a nightmare. Thanks to Gatsby Cloud and Gatsby theme, building, maintaining and managing our websites has become much much easier.
The integration between the DX of using Gatsby.js coupled with the Gatsby Cloud deployment pipeline is nice; real-time previews proved a hit with my colleagues too.
The price jump between pricing tiers is quite big - it would be nice to have a tier between Free & Professional that better suits small agencies or solo developers.
Realtime previews for content authoring experiences are truly wonderful. It's super-easy to configure headers & redirects using the baked-in tooling.
Easy to use for beginners, I love using the starter projects to easily set up an integration with my headless CMS
Maybe could have a few more starter demo to make integration with your CMS easier
Providing an easy way to integrate with a headless CMS, saved me time having to learn all the technicalities of setting up the integration on my own
It was easy to get started, builds are fast, and hosting is rock solid. I had one question for support and they were quick and friendly in their replies.
I don't really have any dislike to list for Gatsby Cloud. It's a great service.
Gatsby Cloud hosts our Gatsby web app. It manages builds automatically on code check-in and also updates from our connected WordPress instance.
The continuous integration and continuous delivery pipeline have been amazing, and everything worked out of the box. The Github integration meant less work for me. And the automated build reports are a huge win for our client.
Converting with an 6 year old AngularJs/Drupal (SPA) architecture with a Gatsby/React static generated site has been challenging. That has nothing to do with Gatsby Cloud but it's making me type something here. If I had to pick something I would say we look forward to background-image support with Gatsby Cloud image CDN. Currently we have a workaround in place.
Basically a lot of things I would need to set up manually or with many integrations has been packaged into one tool. I have more than once expressed, that despite a very technical integration with an old system setting up Gatsby Cloud has been the one part of the project that is always extremely easy in comparison. As a 20+ year developer, I have stated to my team multiple times that the easiest part of this project has been integration with Gatsby Cloud.
I cherish utilizing Gatsby Cloud for my web wanders. It is the driving organize for building and encouraging Gatsby goals. It has various highlights that make it stand out from other courses of action, such as: - Fast organize and build times. Gatsby Cloud is optimized for Gatsby and conveys blazing-fast execution. It can construct and convey my locales in minutes, now and then indeed seconds. It can construct and send my destinations in minutes, in some cases indeed seconds. It also employments incremental builds and sneak peaks, which suggests that as it were the parts of my location that have changed are revamped and upgraded. This spares me a part of time and assets. - CMS preview and collaboration: Gatsby Cloud integrates seamlessly with many headless CMSs, such as Contentful, Sanity, DatoCMS, and more. It allows me to preview my draft content in near-real-time, without having to wait for the whole site to rebuild. I can also share my previews with my team members and clients, and get feedback and approval faste. - Simplified web stack and reliable hosting: Gatsby Cloud takes care of everything I need to run my site smoothly, from image optimization, serverless functions, to global edge network. I don't have to worry about configuring or maintaining multiple services or platforms. Gatsby Cloud also offers ultra-reliable hosting with points of presence all over the world, ensuring that my site is always fast and accessible. - Fair pricing and limits: Gatsby Cloud has a clear and fair pricing model that matches my real-world usage. I only pay for the users who log in to Gatsby Cloud and use the product interface, not for the users in GitHub or other platforms. I also get generous bandwidth and storage limits, and I don't have to worry about surprise charges or roadblocks. There is not much that I dislike about Gatsby Cloud.
Perhaps the only thing that could be improved is the documentation and support. I sometimes have trouble finding the information or help I need on their website or forums, and tech support is pretty poor. But this is just a small problem compared to all the benefits that Gatsby Cloud brings.
Gatsby Cloud has made a difference me a part in my web advancement travel. This makes it less complex and speedier for me to create fabulous, high-performing websites with Gatsby. It has besides advanced my workflow and collaboration with clients and colleagues.This makes a differentiate me be more past any question and fulfilled at work. I exceedingly suggest Gatsby Cloud to anybody who needs to utilize Gatsby for their web projects.
Works great when it is working well. We do find it to be super fast once we start a single build for the day. We use Sanity and see our updates in the preview very quickly and it's great for our team to check as they add content.
That said, the builds can stack when multiple people enter the CMS the builds start to stack The issue comes that Sanity sends every character to edit preview and there is no way to scale this meaning our team often faces build failures.
It provides a live preview for our team to see what is being outputted before we build the pages on the live site using Netlify. This let's them check content errors live.
I really like the site performance speeds we now have
Very occasionally the console crashes (but i think this is our fault)
The knowledge base is growing and seems to be very active users who can help solve issues
Pull request builds. A god send thinking back to the earlier days of web dev. Clients are happy because features are rolling out. We're happy because it's so damn easy.
Can maybe be a little slow* authenticating but this is probably because of the instant world we live in. * it's not that slow. 🙃
Continuous delivery without a doubt
It's very user friendly and understandable for a non-developer as well, in my case marketer and ecommerce manager. Easy to reload sites and also look in to performance and lighthouse report
I miss an export funciton for errors. In our setup we have products that's some times is dublicated, I can find all warnings and URLs to use but would like the export function for easier work with it, when it's a long list.
We have all our 6 sites at one place. We also have dev enviorment that I also could look at the performace and accessibility to check before release. I think we have saved a lot of time during the last year.
The documentation is excellent and the framework is not overly opinionated. A good balance of flexibility and out-of-the-box scaffolding. The cloud hosting is reasonably priced and couldn't be easier to deploy.
The CMS Preview system is fragile, and not very dependable. I've basically learned to ignore it as a feature, although it would be great to have.
We built resource library sites on Rails, then on Wordpress. But Rails was expensive and the dev time was cost-prohibitive. Wordpress has moved towards being a Wix/Squarespace competitor and is no longer well-suited for custom MVC-style development. Gatsby (which we use with a Sanity backend) has filled that niche for us.
Ability to easily create preview sites from PR's
Limits user accounts that can be created on the basic plans. Expensive to add more users
Gatsby Cloud is helping with ensuring our sites perform at the highest level helping us with SEO ranking
Super easy to preview all of my content changes on the website before they go live to ensure that there are no errors and everything is formatted properly. Saves a ton of time!
There is not much that I dislike about the product. It is easy to use, fast, reliable, and extremely easy to navigate. The interface is great, and super easy to learn.
It helps me solve the issue of waiting for staging and production deployments (which used to take up to 30 minuted before). Now I can preview my content changes in the matter of minutes.
Great integration with GitHub, it just worked so well. I integrated a main branch and dev branch in minutes by connecting my GitHub account to the Gatsby Cloud. It was so quick and easy to setup, and adding a custom domain was super easy as well!
There aren't really any bad points I have found so far. The notifications from the system when issues are found are informative and they let you know when any services are having issues or are down. I can't fault it so far and have been using the Gatsby Cloud for around 6+ months now with any issues at all.
I needed a platform to host a customers website, not having a huge working knowledge of Gatsby I didn't what anything that was loads of setup and hassle to implement. Gatsby Cloud was simple to setup and get running, and took less that 15 minutes to push the site live.