

Figma Reviews & Product Details
Figma is a feature-loaded design tool with tools designed to help users mockup, edit and design websites. The platform takes a more collaborative, cloud-based approach to design, which means it allows team members to design simultaneously and give each other continuous feedback as they work. This makes collaboration simpler and more effective. A free plan is available on Figma, however, premium plans offer more extensive tools and robust capabilities for web design and development as well as collaboration.


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based, Desktop Mac, Desktop Windows, Mobile Android, Mobile iPad, Mobile iPhone |
| Training | Documentation |
| Languages | English |
Figma Pros and Cons
- A free plan is available.
- Premium plans are more affordable than the Creative Suite.
- Collaborative tools allow developers and designers to work together.
- Figma is a feature-rich platform with robust capabilities for mocking up websites.
- Figma only concerns itself with the design aspect; you’ll still need web developers to create and implement the necessary code using other software.





My favorite part of Figma is that it is cloud based so not matter where I am or what laptop I am using I can access my prototypes with ease and also its free to start using with a basic account.
The only big thing the I dislike with Figma is that there is no spell check built in. I need to make sure all copy is corrected before entering it. This adds time to my process, especially for small amount of copy that could be quickly corrected with basic spell check built in.
We are able to develop pixel perfect prototypes rapidly, share them with ease and visualize them on different devices. This save us tons of time!
Figma allowed real-time edits to occur as our designers can see and make changes accordingly. It was a simple to use platform that did not require a lot of learning to understand where all the buttons and tools existed. Point and Click moment
Cannot upload a PDF file directly, you must convert PDF to a JPEG, Sketch or PNG file first. Adding an extra step that can be lengthly.
Our executive team, who was not tech-savvy found it difficult to make edits, revisions and lengthly when using Adobe PDF. That caused projects to get delayed, since our executives were in a different timezone, which relied on close coordination between individuals to be around a laptop at a givens moment. Figma has eliminated the need for multiple emails and PDFs with edits and revisions. With real-time edits and revisions and suggestions allowed in Figma with the comment pins, which can be marked complete.
Figma is being able to have a very powerful tool for UI / UX design, being able to make prototypes, layouts, digital products. but the real power is in how the collaborative design system manages, where you can have all your files in the cloud, you and your team can have them from any device without having the desktop app installed and being able to see the changes in real time without having to integrate figma with any other platform to view the screens or export resources for developers
I do not like that it does not have a dark mode in its interface, since almost all design programs offer the possibility of adapting its interface to darker colors that, above all, make it easier to work at night in front of the computer without affecting your eyesight. That would be the only thing I don't like about the Figma.
I currently work as a UX UI designer for a technology company and figma helps me to have all my work available for the design team and the members of the project team where I am working, it benefits me by being able to give developers access to my designs but without fear that they might change something, move the elements or something else, since I can assign or remove editing permissions to the file as appropriate
Te Figma interface is great, And the way you can have the way to edit or export any file from the browser is great! also have just one cloud with all the designer work is amazing.
We were using Figma a few months ago we switched from Sketch. At this moment the only thing I see is tough to use it in iPad, I´m using iPad Pro, and I think the future of design is work in screens so Figma should move in that direction, make a native app for iPad or improve the support of the browser.
- Unified cloud with all files and designs of the team - Clickable prototype to share with clients - Powerful components that helped us improve our design capabilities - Easy way to collaborate with other designers - Everything is on the cloud; you can access the repository from anywhere just using a browser - Money savings (in the past to have a cloud, designs and prototype we use to pay three apps now we only pay for Figma and with it, we make all we need) - Low learning curve (we switched from sketch and was very easy to connect and add value with Figma - Design System, we build our new design system on Figma and save a lot of time, and the results were better than in the past
Figma has a really good cross-section featureset for a piece of prototyping software. Its strengths lie in its easy-to-use interface (similar to Adobe products!), great file structure and organization, and powerful handoff tools for communicating and delivering to development teams.
Figma lacks some animation compatibility. I often rely on Adobe After Effects and custom CSS to relay my animation requirements to the dev teams I work with.
Figma has solved the file structure issues we previously experienced while using Adobe Xd. The robust folder system and easy link sharing have made communicating with dev teams easier and faster.
Figma allows you to collaborate in real time in a way no other tool does. It's extremely useful for working on a project with multiple designers at the same time and getting feedback quickly from clients.
It doesn't integrate with as many tools as Sketch does (e.g. FramerX or Supernova). But it's getting there.
Collaborative UI Design for own and client projects. The best thing is that you don't have to keep track of multiple versions from different collaborators for a single a project. It's a single source of truth.
I enjoy how easy it is to collaborate and share files with Figma. It's great not needing 101 plug ins in order to do my daily work. It's also very intuitive to use as a wireframing/UI tool.
I wish that there were more mark-up tools to use when I hand off my designs to developers. The tools there are already great but it would be awesome if there was a way to export marked up images to show spacing or specific attributes. I also wish the vector drawing feature worked better.
Solving UI/UX problems. Mostly creating web interfaces. I also use Figma as a general sketching tool for flow charts and the like. The biggest benefits are the ease of sharing files, commenting on files, and having easy turn on/off access to libraries.
Figma is intuitive and allows group work
Sometimes functions don't work exactly the same way every time
Great for prototypes without requiring coding.
Collaborative features allows entire design team to work in real-time on the same file. Share components allow us to stay in sync with each other and have the latest versions up to date in our design mocks. Being able to share a document allows stakeholders and customers test early prototypes with just a link.
Figma is unable to create functional prototypes like Framer X. This makes it hard to test with live data or APIs. Our application has a lot of states and can be tedious to create prototypes to cover all of these states. I would also like if master components could support embedded prototyping.
We use Figma to design our entire web application, from static screens, to interactive prototypes, to developer handoff. One tool = one license per person instead of three.
I ilke that it is very easy to use, it doesn't take mauch time to get the ui, it also allows online coworking and editing with the team. The availability of large libraries, paid or for free is also a great plus.
In fact i like pretty much everything in this software , i havent found anything to dislike.
As always i create designs, but i can also use it like prototyping and collaborating tool, too.
Figma is a user-friendly tool to build any digital platform! You can easily construct an interface with the drag and drop functionality. Moreover, you can customize every element with different colors, shapes and sizes. Our team of content creators, designers and developers are able to cooperate live on multiple projects. It's amazing to see your project come to life! I highly recommend this tool!
There's really nothing bad about this tool. It offers anything we might need to develops our digital interfaces.
My colleagues and I built multiple online tools with Figma. Our team of content creators, designers and developers are able to cooperate live on multiple projects. In general, we build digital applications to map talents, strengths, motivation, work values and team roles. Thanks to this smooth user-experience we created with Figma, our users are able to discover who they are and what gives them energy.
As the sole designer at my company, I am responsible not only for the design conception, but the execution and pitch of all creative material as well. Being able to send a link of interactive prototype or a static art board to a product manager or engineering lead to inspect has been extremely valuable.
I wish there was a way to share a figma link that includes a temporary account access, so that engineers or product managers are able to view and inspect designs for a limited time rather without signing in or creating an account. Although being on the web has made sharing really easy, I've often found requiring sign up has led to some resistance. The mobile app syncing has been a little unreliably and troubleshooting issues with it has been tricky. Because I do most of my design now in Figma, I do wish it had a little more image manipulation features like smart select similar to the magic wand in Photoshop. The recent release of plugins may solve this.
I use Figma as a design source of truth for everyone at the company. They can view old/new mockups and new prototypes. I often give write access to product managers to allow them to add copy when designing flyers or marketing collateral.
I love that Figma handles all design versioning for me in the cloud. It's fast, easy-to-use, and something my design team has been able to setup templates and train non-designers how to use, making brand and marketing assets easier to share across teams. I love that Figma includes prototyping and it's improving all the time! Having the ability to get comments from stakeholders directly in the design software is amazing. I don't think I can ever go back to exporting and sharing Invision comps.
I'd like to see more ability to create with vectors easily within Figma. For example, I'm creating a visual framework in Figma and needed to put type on a path—unfortunately it's not possible in Figma.
Since we switched from Sketch, we no longer have headaches about exporting and sharing versions of our work with stakeholders. If we want people to always have the latest file, we just share a link! IT's incredible. Permissions for files and folders are easy to setup, and it's streamlined our stakeholder feedback tremendously.
That I can easily incorporate motion interactions into my apps. It brings them to life, seamlessly.
I honestly can't think of much. I do wish that it was easier to record the prototype when you're in preview mode so that I can record for presentation porpuses.
I have realized that Figma allows me to import gifs and see them in motion instantly. this helps me in my workflow and gives me the capabilities to create more human-centered design.
It's so much easier to share projects across the team and get instruction from coworkers. I'm not a graphic designer by trade, so being able to work on projects together in real time is really helpful. Plus, the tools are easy enough to use and understand that I can create projects/content even though I'm not an expert.
There are some tools that I'm still not accustomed to, could use better tutorials perhaps? Otherwise there's not much I dislike.
We've been able to collaborate on and produce incredible design for our marketing content, website, and product.
Figma is cloud based as well as desktop app colaborative design tool similar to Sketch and Adobe XD but with lots of different additional features and functionality. When figma comes into the market evry designer attract with Figma because of its features and easy use. Figma provides collaboration with worlds best designers where you can share designes with them and get feedback and help for your projects. Thats why figma is so popular now a days even more than Apples Sketch app.
I have to say, no major cons in Figma tool. Few cons are while upload or drag heavy file then figma goes crashes. Project opening time is bit of lengthy. Dark mode is only for Mac OS. InVision Studio prototyping is better than figma. Can not include external fonts in web version. Not support local fonts. Only support for 64bit architecture versions.
Figma is free collaborative designe tool. It is available on both desktop as well as web platform. Its very fast and support tons of plugins for faster and better design. Collaboration with other designers. Auto save design support.
Super easy to use and has just enough tools
There isn’t much that I don’t like! Figma delivers more than I could ask for free
A free tool to use for app and website design!
Everything one might need from a design tool. Powerful as Sketch (almost), quick&sleek like Google Docs including one-click sharing, no any sync hassle when working together on a single artboard (no git-like tools e.g. Abstract needed anymore), integrated developer handover, criss-platform and browser-friendly, and that can be continued endlessly
Still some small but annoying issues haven't been resolved (in comparison to Sketch), and designers are too used to Sketch to commit to another product. Also needs commenting and easy-drawing tools to get rid of Miro as well.
First truly collaborative tool for design, integrating most of the stages. If you like Google Docs' approach to both authoring and collaboration, you will find Figma very familiar and pleasant
Real-time collaboration. Excellent plugins - like content randomizer. And it’s lightning-fast. You can also work offline. Works on windows or mac and browser. Figma mirror allows you to preview mobile Zeplin plugin is fast and easy. I was worried about transitioning from Sketch. It's also a great tool. But Figma is just leaps and bounds ahead. We transitioned our team in a day and the benefits have been tremendous. We no longer maintain multiple versions of files. We don't need to use Invision for comments. We don't need to use Invision for most prototypes (except for customers). The plugins are easy to discover and install. And the speed is the most surprising part. I thought it would be slower than sketch, but its actually 10 times faster. And I can monitor and collaborate with my designers in real-time (remotely - if I have to).
Cut and paste in a location isn’t well executed. No invision plugin - but you dont really need invision much with figma.
We don’t need to have version control. We don’t need to integrate InVision to get design related inputs. We can manage distributed collaborative design on the same file in real time.
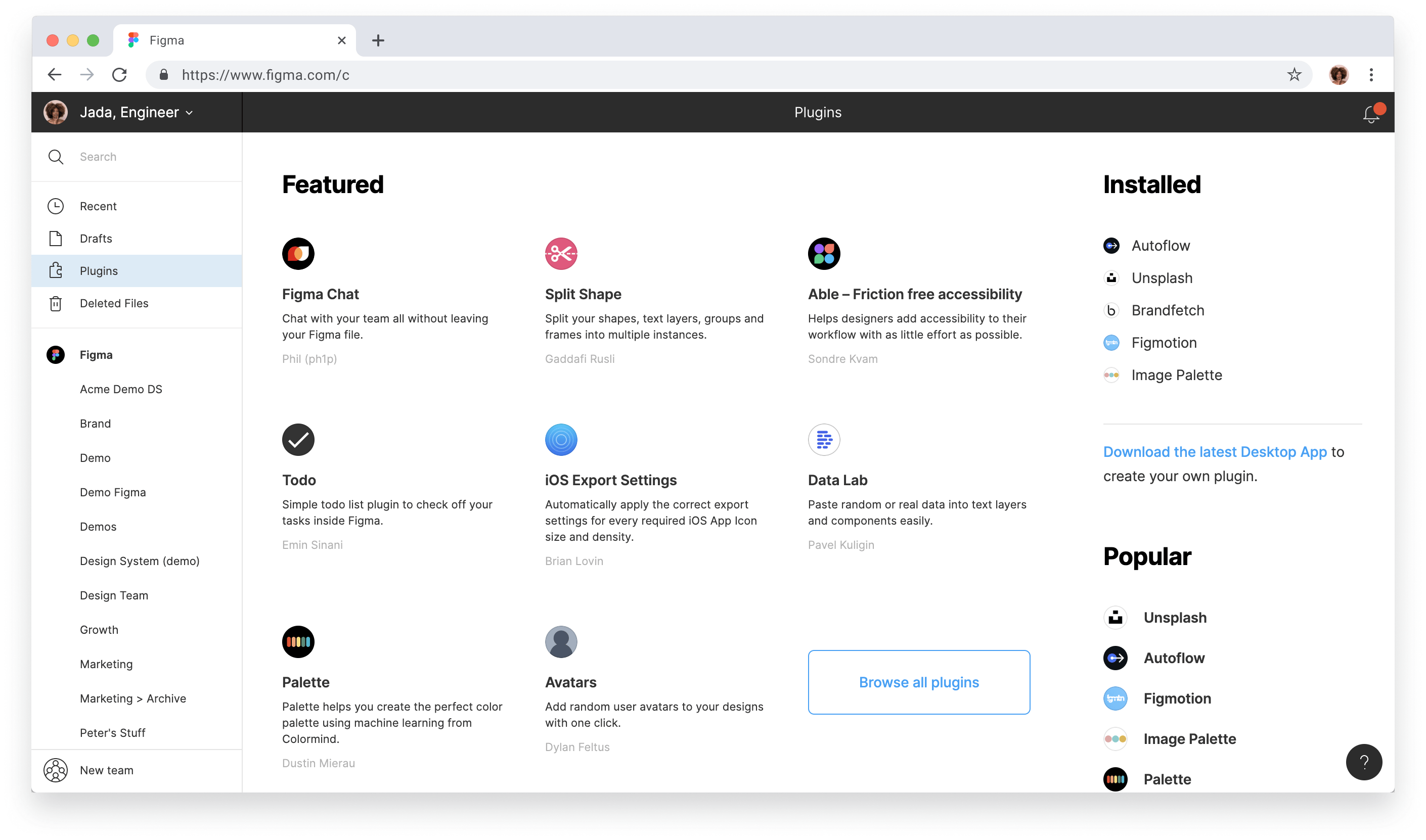
Figma is one of the best tools for App UI/UX Designing, I moved completely over from Photoshop to Figma, when I used this. If you are an App UI/UX Designer then you should want to check this out once. The best thing in this is plugins, You have all type of plugins in this, for e.g. For Free Images Unsplash, etc., for Icons, there's a lot of plugins for free icons, charts, avatars, sample texts, etc.
There is no downside I see in this tool but the one thing they should be a focus on now is, add the backup system to your project, for example, if I do something wrong I can go back to the previous version.
Figma solves my many problems from designing an app screen to showing the project to the customer, all things you can do from one tool. Now I don't take any stress like before. Simply design your app make it a workable prototype, then show it to the customer, that's it.




